Drag
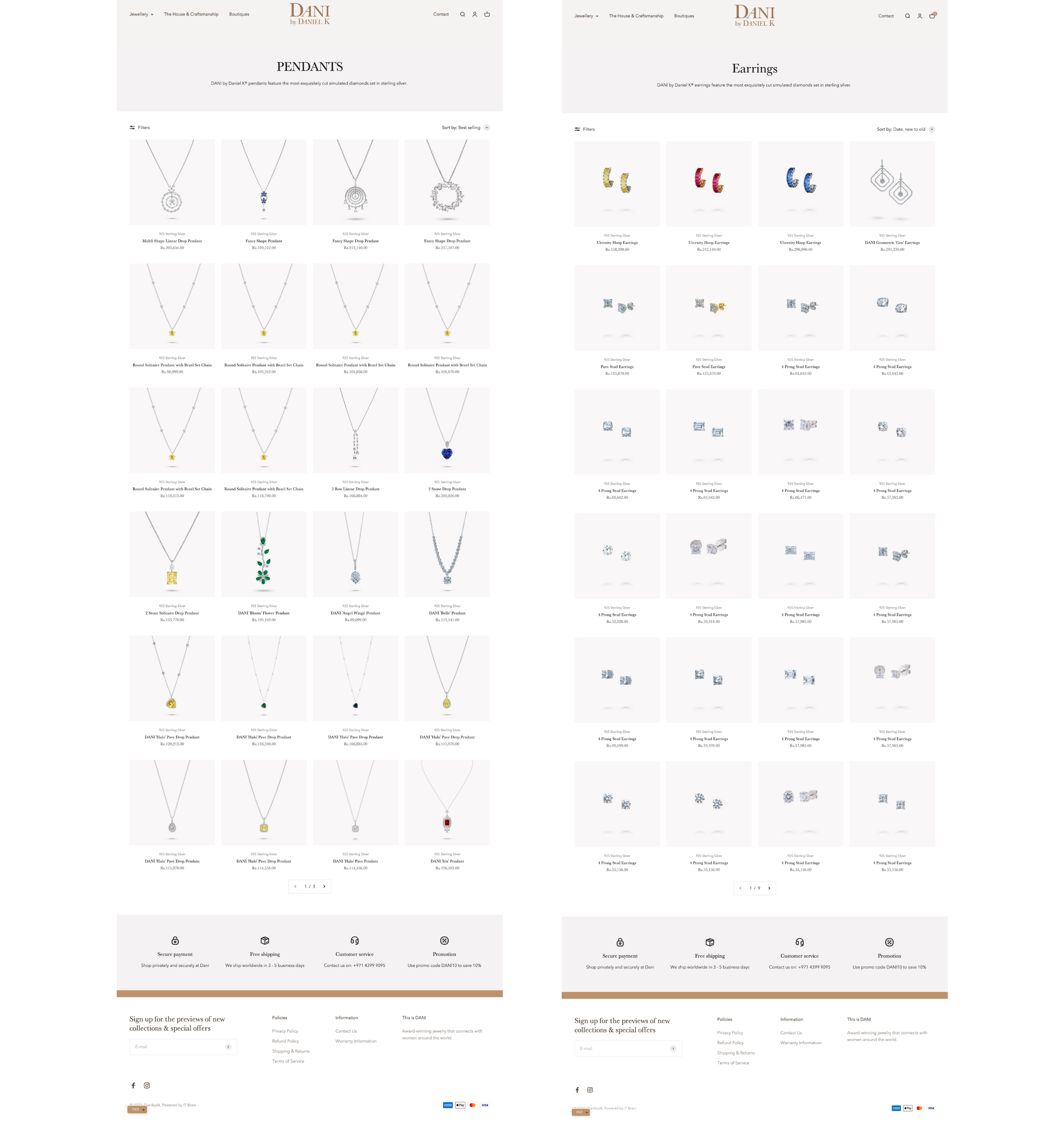
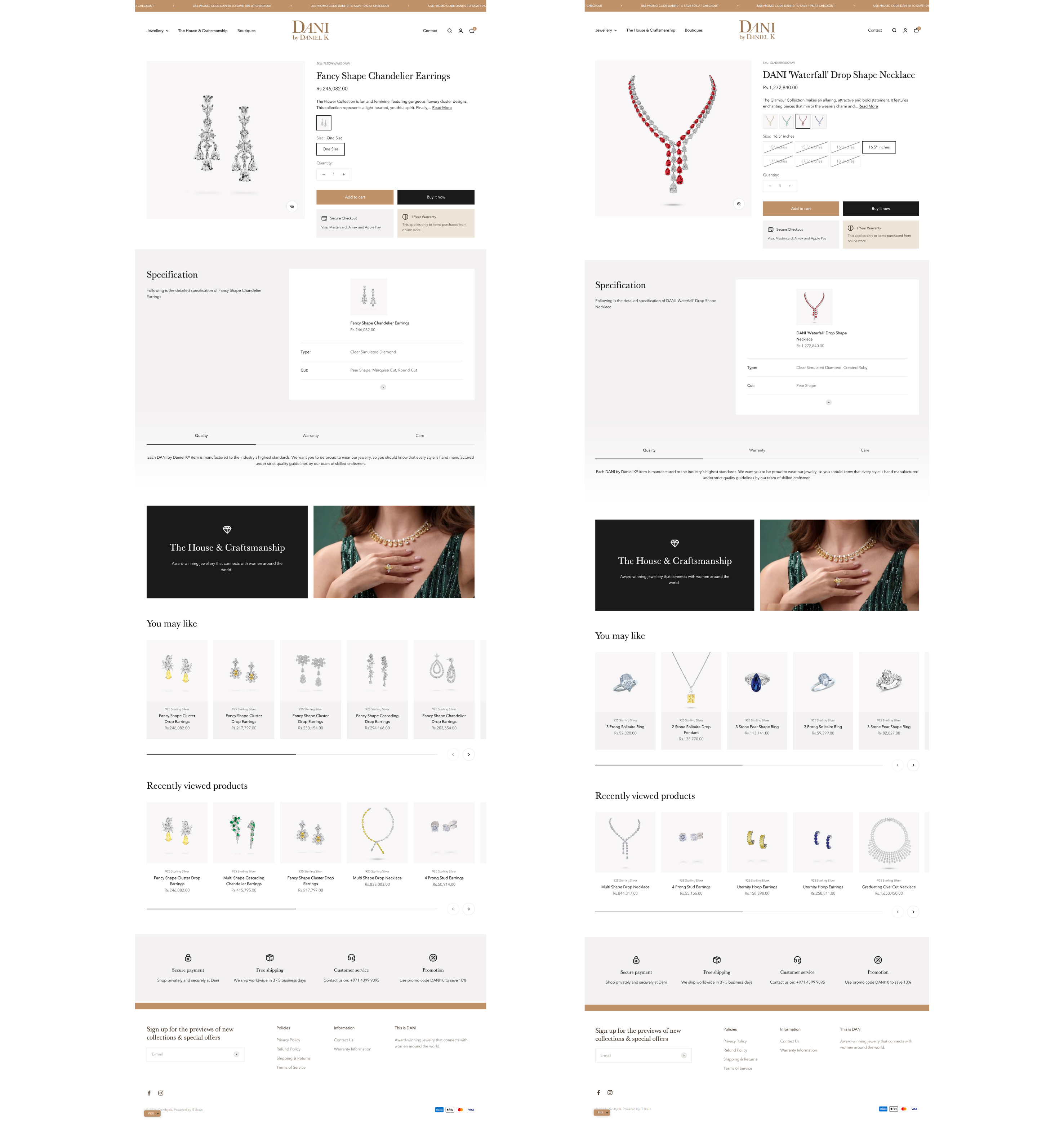
Shopify Website
Dani By DK
Founded by third-generation jeweler Daniel Koren, Dani by DK is a New York-born brand with a rich four-decade history. Recognized by the jewelry industry with numerous design awards, Dani by DK stands out globally for combining simulated diamonds and gemstones with traditional fine jewelry techniques.
Our objective for Dani by DK was to create a website that resonates with the brand's identity, exuding luxury through a clean, elegant, and sophisticated design. Prioritizing user experience, we aimed to ensure easy navigation, responsiveness across devices, and consistent branding elements.